Title: CSS CSS: table.css
{{TOC}}
Назначение
Программный пакет CSS Control System Studio средство для мониторинга и управления широко масштабными системами управления.
Представляет попытка реализации концепции визуального программирования, когда люди основной деятельность которых не является программирование на универсальном языке имеют возможность самостоятельно реализовывать интерфейс доступа и управления объектом. Данная задача решается с помощью простого встроенного визуального редактора. Редактор позоляет произвольным образом размещать специальные виджеты готовые для работы с ситемой. Естественно это возможно при условии что нижний уровень предоставляет такую возможность. При необходимости можно писать простенькие скрипты на питне или яваскрипт.
Запуск css на машинах пульта ВЭПП
Для запуска служит CSS скрипт css-vepp4.
css-vepp4При запуске CSS создает в домашней директории рабочего окружения файл блокировки. Поскольку домашняя директория общаяя для всех машин пультовой, то возникает проблема запуска на разных машинах. Данную проблему и решает скрипт css-vepp4 добавляя в путь до директории рабочего окружения имя компьютера.
Установка
Для загрузки с сайта CSS предлагается версии 3 и 4 под linux И Windows, как 32 так и 64 разрядные. На ВЭПП используется версия 3.x.x. Версия 3 требует для своей работы java 7, данное условие выполняется для Scintific Linux 5.x, достаточно установить пакет java-1.7.0-openjdk. Версия 4 требует java 8.
Linux
-
сборка rpm пакета
Данный rpm пакет это переупаковка исходного архива с добавлением зависимостей и скрипта css-vepp4, для его сборки jdk не требуется. Получить spec
git clone --branch css https://star.inp.nsk.su/~bekhte/rpms.git rpms.css- Установка в домашнюю директорию
Скачать, распаковать, запустить
windows
Скачать, распаковать, запустить
Настройка
После установки необходимо настроить CSS и установть opi файлы. При первом запуске будет создано рабочее пространство, где будут храниться настройки и opi файлы. Для определенности предположим что папка называется css-workspace. Папка создается скриптом css-vepp4 в домашней директории (под Windows %USERPROFILE%\css-workspace).
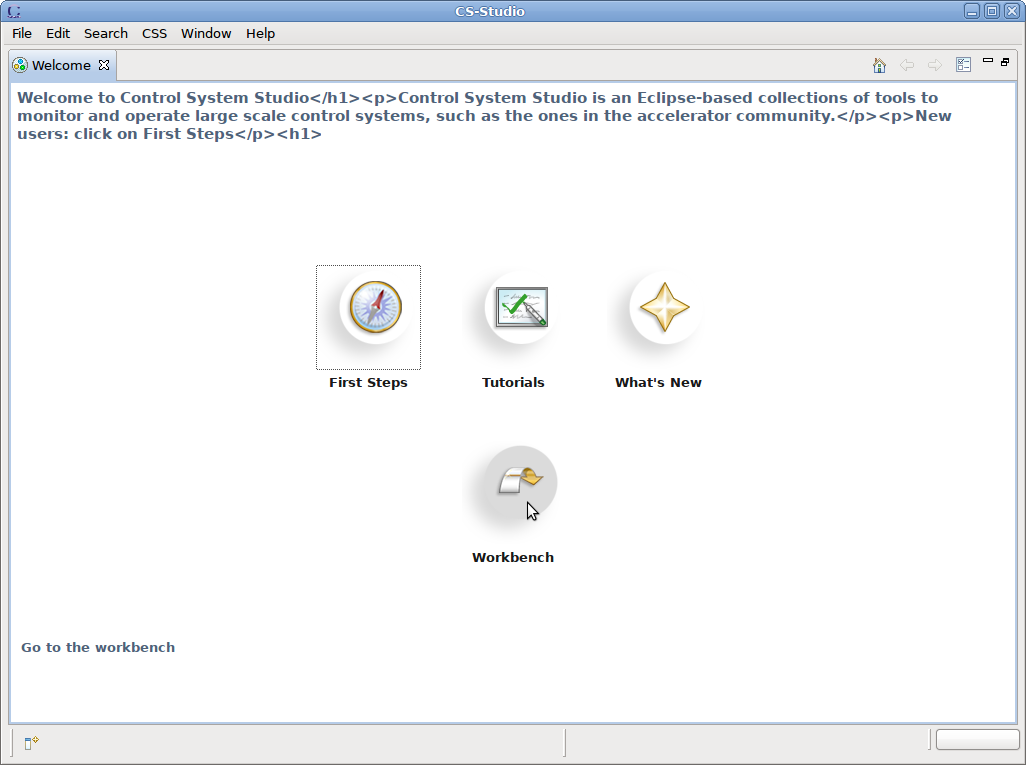
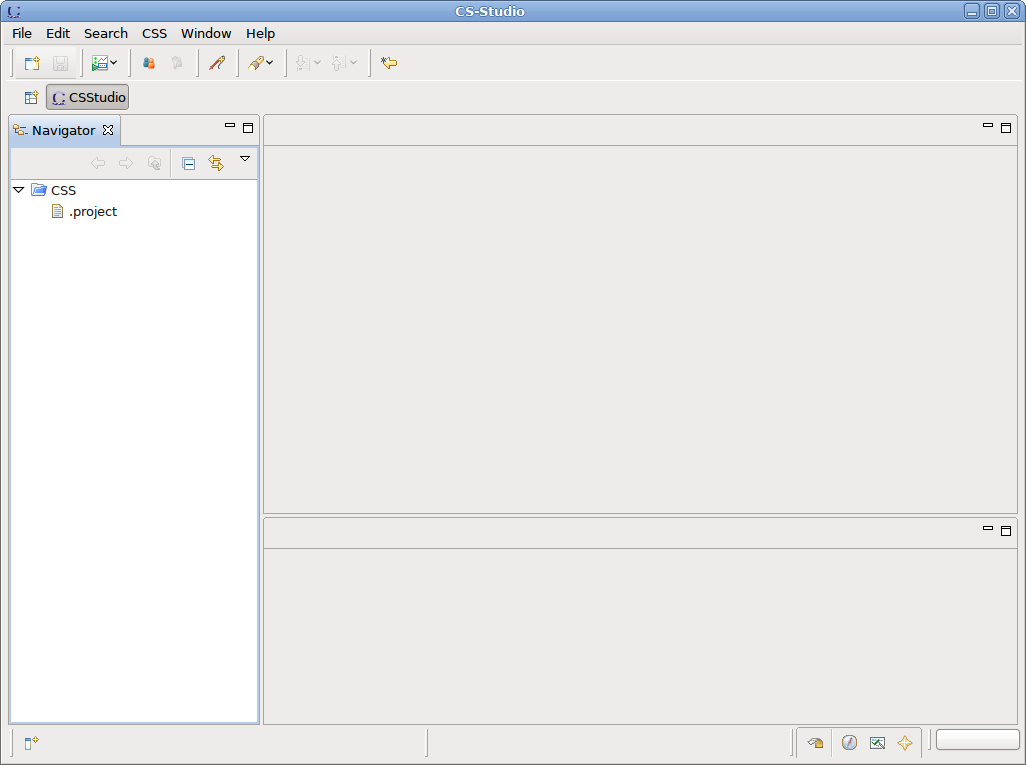
Перспектива
Приветственное окно можно закрыть нажав на кнопку Workbench
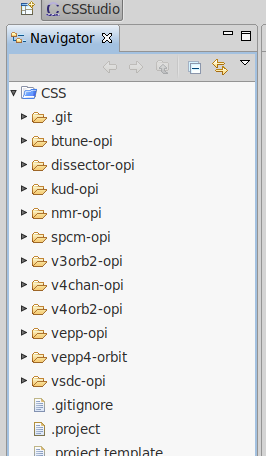
получение opi файлов
После создания папки с рабочим пространством, следует установить файлы описания окон - opi файлы.
Суперрепозиторий[super]
Устанавливаем opi файлы с использованием менеджера репозиториев. Это репозиторий в котором содержится список всех остальных репозиториев.
последовательность для установки в уже существующую папку CSS, не удаляя файлы
cd ~/css-workspace/CSS
git init
git remote add origin https://star.inp.nsk.su/~bekhte/vepp-opi.git
git fetch
git checkout -t origin/CSS-vepp4
git status
make check
make clone_allЭкран верхнего уровня
Далее надо открыть файлы в рантайм окружении. Это можно достигнуть многими способома, например пропишем главное окно ВЭПП4 в качестве окна верхнего уровня, это удобно потому что для вызова этого окна есть специальная кнопка в интерфейсе.
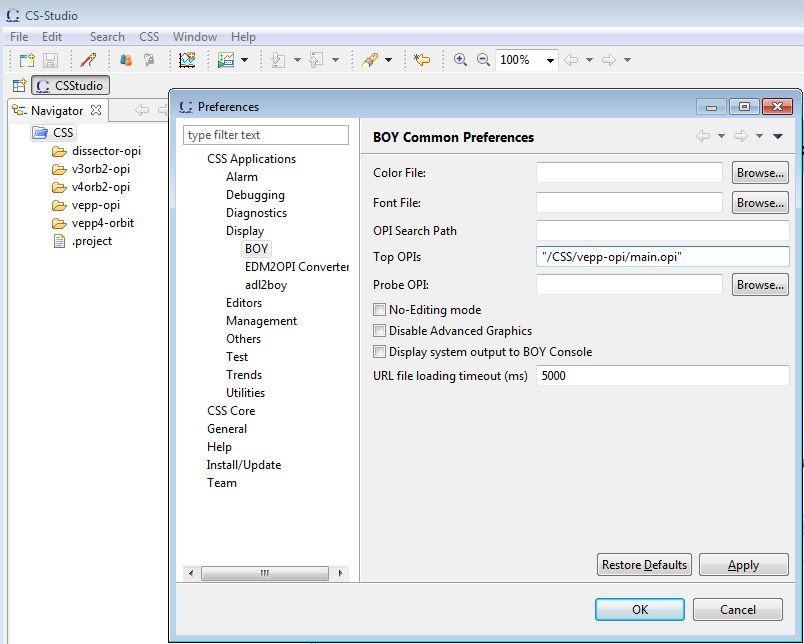
Откроем меню Edit -> Preferences... -> CSS Aplication -> Display -> BOY
В поле ввода TOP OPIs напишем "/CSS/vepp-opi/main.opi" - вызов окна верхнего уровня ВЭПП4
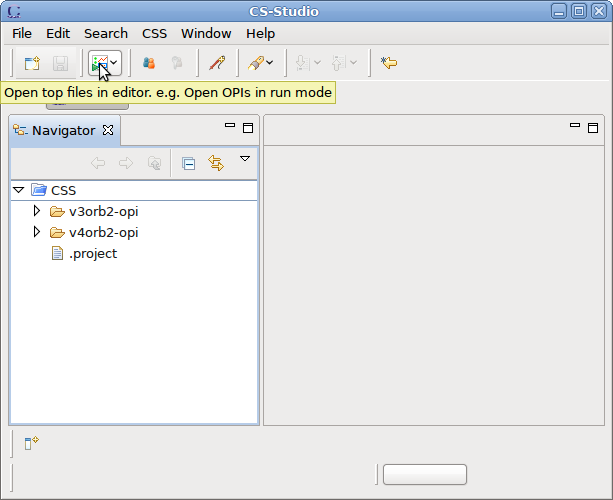
Теперь нажав на кнопку вызова окна верхнего уровня
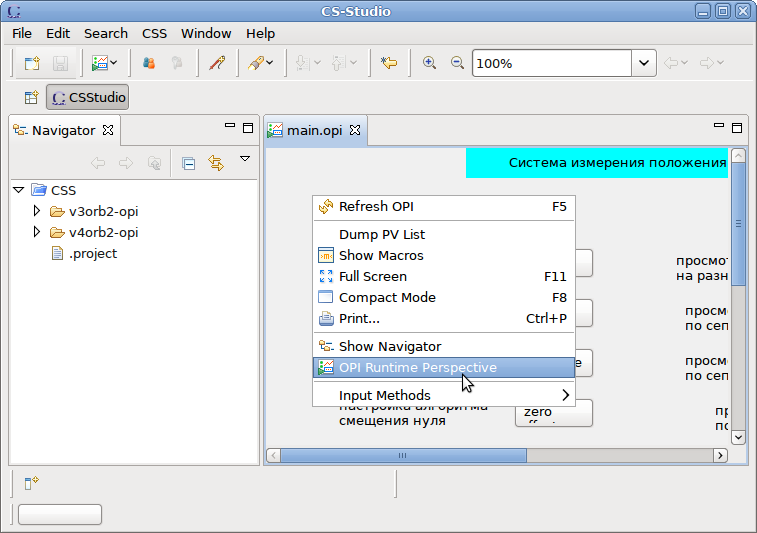
Можно его открыть, в данный момент окно открылось в перспективе редактирования, для переключения в перспективу рантайм можно нажать правую кнопку в свободном месте окна и выбрать пункт
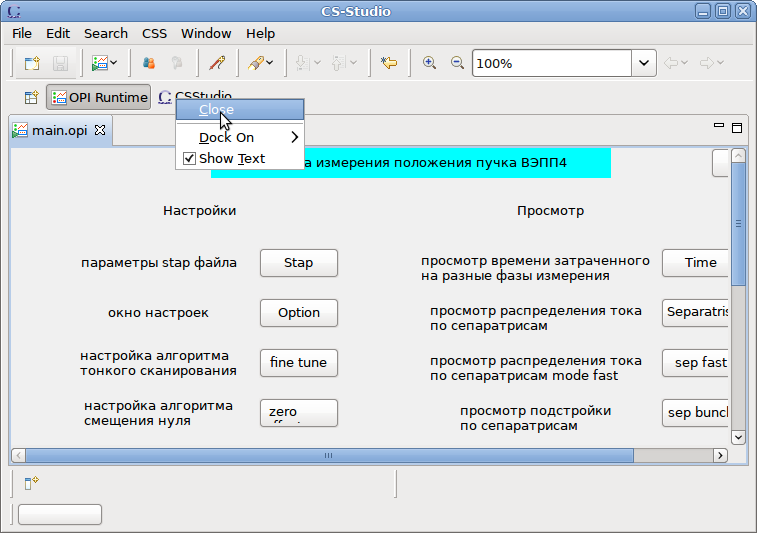
Не нужную перспективу можно закрыть выбрав соответствующий пункт по правой кнопке мышы на заголовке перспективы
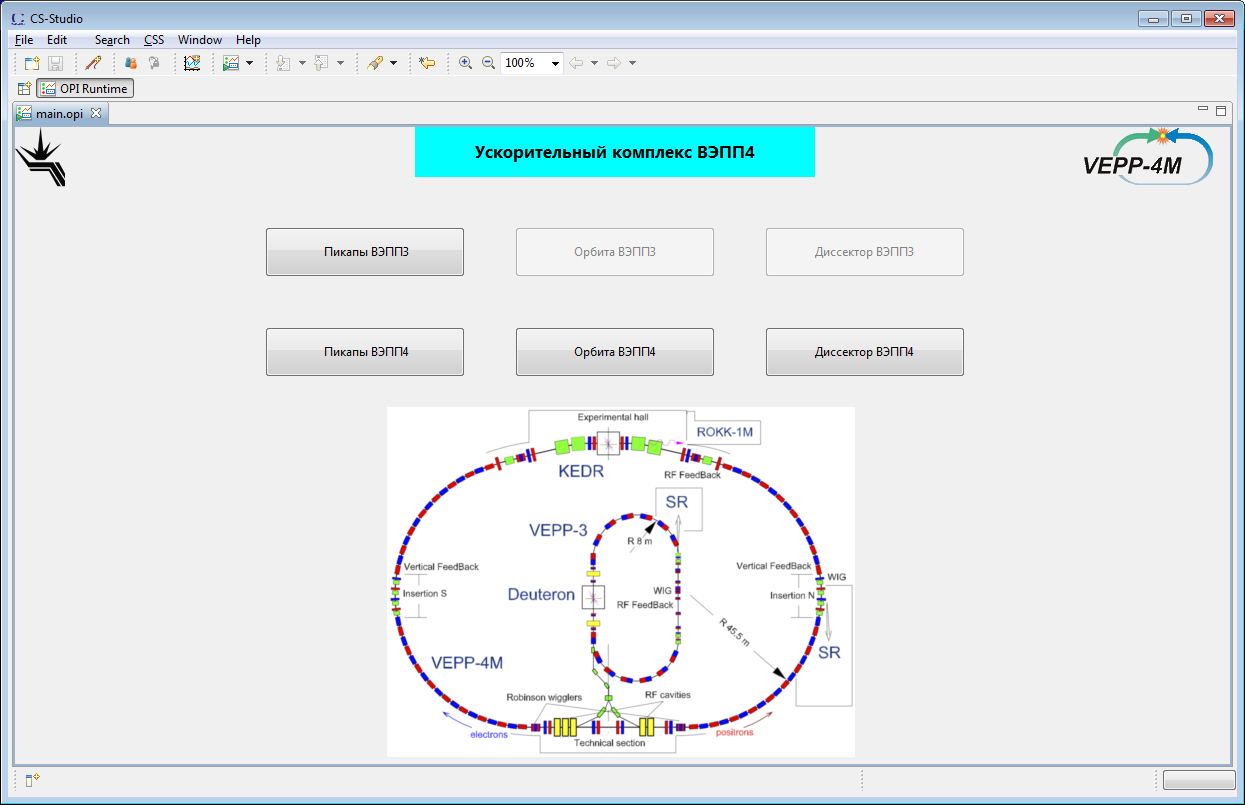
Теперь окно приняло настроенный вид
CSS сохраняет при закрытии расположение окон, поэтому данную процедуру достаточно проделать один раз при установке
Оптимизация трафика
Обновление opi файлов
Для обновления выполнить в директории с opi файлами:
git pull
git submodule updateскрипт для обновления update